iPad用storyboard⇔iPhone用Storyboardへの変換
公開日:
:
最終更新日:2015/07/21
Tips InterfaceBuilder
iPad用アプリとしてiPad用前提のstoryboardから、iPhone対応にするにあたり、sizeclassを意識してstoryboard1つでやるより、(旧態依然としてる感もありますが)iPad用とiPhone用の2つのstoryboardで管理したほうが作りやすい(保守・追加の手間はかかる)ので、テクニックとして要所を押さえる感じでメモしておきたいと思います。
手順
(1)storyboardファイルのコピー
storyboardの本体はバイナリではなく、XMLなのでstoryboardファイルをコピーしてプロジェクトに追加。名前は適当で構わないですがiPad用/iPhone用の区別がつきやすいようにするといいでしょう。
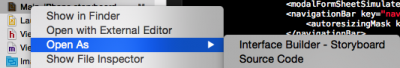
(2)変換したいstoryboardファイルをソースコードで開く

(3)storyboardファイルの編集をする
ソースコードで直すべき部分は以下の2箇所のようです。
<document>要素の targetRuntime
[iPad]
iOS.CocoaTouch.iPad
[iPhone]
iOS.CocoaTouch
<simulatedScreenMetrics>要素
[iPad]
<simulatedScreenMetrics key=”destination”/>
[iPhone]
<simulatedScreenMetrics key=”destination” type=”retina4″/>
(4)storyboardを変更先のデバイスに合わせて変更する
iPhone用ではformSheetやpopoverなどは使えないので適宜Modalなり、pushなりに変更しないといけませんし、サイズも違うのでコンテンツのサイズ調整等は必要なのでガンガンいじることになります。1から作るよりは楽だと思いますので、ここはがんばりどころでしょう。
関連記事
-

-
UISplitViewControllerの仕切り線の色を設定
UISplitViewControllerで、iPadを横向き(Landscape)にしたときの2つ
-

-
UITableViewのセクションヘッダをStoryboardで作る時の参考
UITableViewのセクションヘッダをカスタムして作る際に、セルと同様にプロトタイピングするため
-

-
メソッドの呼び出し元を調べる
特定のメソッドに関して、そのメソッドをコールしているメソッド群を調べるための手順。 (1)調べたい
-

-
iOS8のシミュレーターでLocalizationのテストをする
iOS8.1のシミュレーターでは、従前できていたシミュレーター内での「設定」(Setting)からの
-

-
UIAlertControllerの取り扱い
旧聞ですが日本語版のStackOverflowが始動したようですね。 個人的な印象は「フィルタされ
-

-
ソースコードからStoryboardにアクセスする
複数のStoryboardを利用して、自分以外のStoryboardに遷移させるような展開をしたい場
-

-
バージョンアップ版があることを通知する
拍子抜けするほど簡単だったので、「アプリのバージョンアップの通知をどうするか」という話についてTip
-

-
bitbucketをXcode5で使用する
bitbucketは無償で5人までの少人数チーム用のクローズド(非公開)リポジトリを作成できるため、
-

-
iOS7でカメラ撮影時のステータスバーを消す
UIImagePickerControllerをカメラモードで表示するとステータスバーがカメラの一番
-

-
実機テストしたときのデータを取り出す
Xcodeでコンパイルして実機テストしている場合に、テストデータを実機から取り出す方法です。 以下
- PREV
- UIAutomation関連覚書
- NEXT
- bitbucketのtips







