iOSシミュレータの帯域制限をテストする
iOSシミュレータで通信帯域制限をテストしたいと思ったんですが、Xcode8からXcode7.xとはちょっと違うことに気がついたのでメモってみます。
実機の場合は変わってないし、楽なんですが、シミュレータの場合はiOSシミュレータに同様の設定がないので、Mac側で設定をする必要があります。
手順
ツールのダウンロード
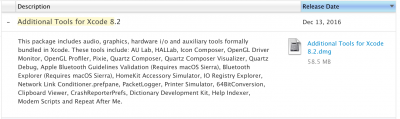
「Additional Tools for Xcode 8」をダウンロードします。従前は「Network Link Conditioner」という名前だったんですが、これが変わってるんですね。50MB級のツール群のdmgファイルです。
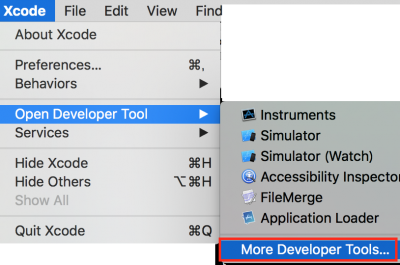
ダウンロードページはXcodeのOpen Developer Tool → More Developer Tools… から飛ぶのが一番早いでしょう。Developer Centerのダウンロードページに飛びます。 検索条件に「for Xcode」が入った状態でリストが出てくるので、絞込見直すか、ブラウザの検索機能で「Additional Tools for Xcode 8」を探すといいでしょう。


帯域制限ツールのインストールと設定
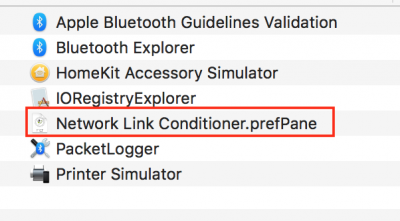
DMGファイルを開くと、色々なツールがありますが、Hardwareフォルダの「Network Link Conditioner.prefPane」ファイルをダブルクリックします。このファイルはMacの「設定」に項目を追加するファイルなのでインストールの確認を求められるので、インストールします。

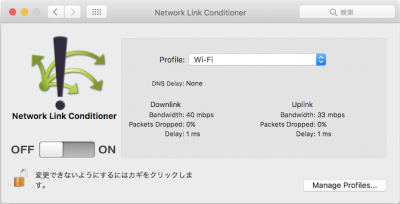
インストールすると、「システム環境設定」に「Network Link Conditioner」の項目が増えます。

(注:これはOS全体の通信にかかると思われるので、デバッグ中にSkypeその他のチャットワークに影響が出ると思われ、その点には注意が必要だと思います)
細かい設定方法は省きますが、設定をOnにするといろいろな通信環境(帯域の制限、パケットのロス率の設定)を行うことができます。
通常は3G(概ね700kbps)でのシミュレートすれば事足りるような気がしますが、日本の帯域制限を考えると300kbpsの帯域設定を作るほうがいいかもしれません。
実機の場合
「設定」アプリの「デベロッパ」項目に「NETWORK LINK CONDITIONER」セクションがあるので、そこのStatusをいじると同じ設定ができます。
関連記事
-

-
画面回転をしたあとに、UITextViewの先頭を表示する
回転によりサイズが可変するUITextViewで、縦向き(ポートレイト)から横向き(ランドスケープ)
-

-
コードでiPhone6 Plusを識別する簡単な方法
表題の通り、コードでiPhone6 Plusを識別する簡単な方法です。 iPhone6 Plu
-

-
UICollectionViewのヘッダとフッタの設定
UICollectionViewで慣れないのがヘッダフッタで、毎度「どうやって設定するんだっけ…」と
-

-
AdMob組み込み覚書
書籍ではコレがかなり参考になるのでご紹介。 表題の通りで、組み込みで要注意っぽい部分だけを
-

-
iOS6時代のアプリのiOS7への対応
やや古い情報になるが、iOS7対応に関して自分がやったことの覚え書き。いろんな所から拾って来た情
-

-
UIButtonのLocalizeに関するTips
Storyboardに設置したUIButtonのタイトルのLocalizeをしてたのですが、英語では
-

-
Size ClassとUIViewController.view
タイトルの件でちょっとハマったことがある上に、特に日本語情報もStackOverflowからも情報が
-

-
UISegmentedControlに見栄え良く背景色を設定する
UISegmentedControlをiOS7で使おうとすると、基本の背景色が「透明」になりますが、
-

-
UICollectionViewが画面回転した時にレイアウトが崩れた時の対応
UICollectionViewCellのサイズを、内容に合わせて動的に変えた時に起こる問題に関して
-

-
iOS8のシミュレーターでLocalizationのテストをする
iOS8.1のシミュレーターでは、従前できていたシミュレーター内での「設定」(Setting)からの
- PREV
- バージョンアップ版があることを通知する
- NEXT
- Realmで==ができなかった







