User Defined Runtime Attributeについての覚書
公開日:
:
最終更新日:2015/03/06
Tips InterfaceBuilder, UILabel, UserDefinedRuntimeAttribute
UILabelに上下左右のパディングをつける方法を探して、結局「自分で以下のようなメソッドを持った拡張クラスを作る」という結論になりました。edgeTop, edgeLeft, edgeBottom, edgeRightはこのクラスに追加したプロパティです。
- (void)drawTextInRect:(CGRect)rect
{
UIEdgeInsets insets = {self.edgeTop, self.edgeLeft, self.edgeBottom, self.edgeRight};
return [super drawTextInRect:UIEdgeInsetsInsetRect(rect, insets)];
}
次に、storyboardにこのクラスのラベルを設置した時にこれらのプロパティを設定したいとなるわけですが、IBではCustom Classの設定で設置したUILabelを別の(UILabelを継承した)クラスに差し替えることはできても、それだけではプロパティの設定ががIBの画面に出てこないわけなので、ちょっと困ってました。コード側で書くとかやりたくないですし・・・。
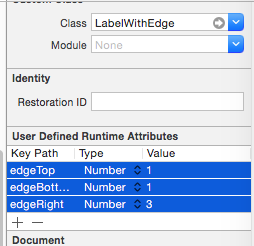
そこでなんかないかと調べたところ、Custom Classの下にある「User Defined Runtime Attribute」にプロパティの名前と値を入れておけば、きちんと反映されることがわかりました。
ハイライトしてる部分が設定したプロパティになります。
このプロパティを複数のコンポーネントにいちいち書くのも面倒なのですが、ハイライトした状態でコピー(Command+C)が可能なので、コピーしてペースト先のコンポーネントの(空の)User Defined Runtime Attributeをクリックしてからペースト(Command+V)すると、プロパティがペーストされるので、そこまで手間なくコンポーネントの設定ができました。
正直UILabelにedge設定があるのが理想で、こういうテクニックで乗り越えるのは好みではないのですが、UILabelの下に空のUIViewを置いて、edge分を考慮した透明背景のUILabelを置くみたいなテクニックよりはかなりマシだとは思います。
関連記事
-

-
UICollectionViewのヘッダとフッタの設定
UICollectionViewで慣れないのがヘッダフッタで、毎度「どうやって設定するんだっけ…」と
-

-
iOS7でのPopover内サイズの指定
UIPopover内で表示する場合のViewControllerのコンテンツサイズ設定に関してのメモ
-

-
CoreDataのソートとsectionNameKeyPathの関係
CoreDataをフェッチするときに、indexPathのsectionにできるsectionNam
-

-
HTMLParserを修正する
HTMLスクレイピングしてる時に役立つライブラリであるObjective-C-HMTL-Parser
-

-
UITableViewのヘッダに小文字を入れる
UITableViewのセクションヘッダをStoryboardでカスタマイズするという話題を以前掲載
-

-
Bitbucket課題の記法サンプル
Bitbucketの課題、およびwikiで利用できる記法についての記事です。 利用できる記法に
-

-
CALayerの管理
CALayerはNSKeyValueCodingを実装している(Core Animation Ext
-

-
UIButtonのappearanceで派生する色設定
以下のコードでUIButtonのappearanceでBackgroundColorの設定をすると、
-

-
NSAttributedStringをローカライズする方法
NSAttributedStringをLocalizeするうまい方法はないものかと探したら、これが手
-

-
iOS8のシミュレーターでLocalizationのテストをする
iOS8.1のシミュレーターでは、従前できていたシミュレーター内での「設定」(Setting)からの